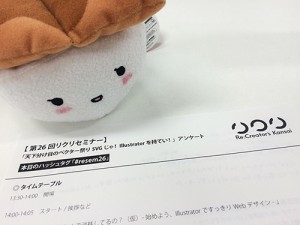
第26回リクリセミナー「天下分け目のベクター祭り SVGじゃ! Illustratorを持てい!」に参加してきました。
こんにちわ!デザイン部 新入社員 コーダーのsataoです。
11月28日(土)の第26回リクリセミナー「天下分け目のベクター祭り SVGじゃ! Illustratorを持てい!」に参加してきました。
今回のセッションは
- まだピクセルで消耗してるの?(仮)- 始めよう、IllustratorですっきりWebデザイン –
- SVG MANIAX in Osaka
- 勝ち鬨を上げよ!ベクター侍 大坂評定
でした。
どのセッションも内容とIllustratorへの愛がぎっちり詰まっていました。
私は日々主にコーディングをしているのでIllustratorを使う機会はそこまで多くはないのですが、SVGを使う際にとても大切だったり、Illustratorのいろんな機能を知る事ができました。
あわゆきさんの「まだピクセルで消耗してるの?(仮)- 始めよう、IllustratorですっきりWebデザイン –」では
今、Retinaで画像を2倍にすればいいところが、今後、3倍、4倍になっても作り直しをしなくても良いように、IllustratorでWebデザインをすることの大切さを知りました。
ベクターツールのIllustratorでWebデザインするにあたって大切なことは、 あわゆきさんも仰っていた通り「デジタルでやっている以上、ピクセルは大事」にすること。
注意点として、
- 「表示」→「ピクセルプレビュー」にすること
- (新規作成した際に「プレビューモード」で「ピクセルプレビュー」にすることもできます)
- 「環境設定」→「一般」→「キー入力」を0.5pxにすること
- カラーモードをRGBにすること
- プレビュー境界は使わない
- 線幅と効果を拡大縮小は切ること
- 定規の起点は変えないこと
- 「変形」パネルで小数点が出ないように気をつけること
を大切にすれば、Webデザインもスムーズにできるそうです。
他にも図形を回転させる時はリフレクトツールを使う点なども覚えておいた方がよさそうです。
注意点の下2つはSVGを制作する際にもとても大切になってくる部分なので、特に大切にした方がよさそうです。
私はIllustratorでWebデザインを扱う際はキー入力を1pxにしていたのですが、0.5pxにするとShiftとプラスして使うと5pxごとに動かせるので、0.5pxでも利点がありますね。
株式会社まぼろしの松田直樹さんの「SVG MANIAX in Osaka」では私の中では未知の領域だったSVGを分かりやすく教えていただけました。
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、JPEGやPNGのような画像(ビットマップデータ)ではなくイラストレーターで扱うベクターデータです。
Wikipediaより抜粋(https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics) SVGを使う上で注意するところ
- IllustratorからSVGを書き出す際は「レスポンシブ」にチェックを入れること
- viewBoxは座標位置、width、heightは大きさ
- viewBox ≠ width、height 別ものであると考える
- width、heightはpxで指定すること
覚えておくこととして、jqueryが使えないこととIE8とAndroid2では使えないこと、使えないCSSがあるということです。
SVGを使ってアニメーションさせる際は、jqueryやcssではなく、Javascriptを使うようにすることも覚えておかないといけないですね。
cssでアイコンの背景色を設定できる点や、要素一つ一つにtitleがつけられる点などなど、imgタグには無い魅力が沢山あって、すぐ使いたくなりました。 あとは実践してみて、沢山検証してみたいと思います。
最後に
あわゆきさん&松田さん&三階ラボの皆さん&窪木さん&轟さんの「勝ち鬨を上げよ!ベクター侍 大坂評定」では、ベクターに対する熱いお話が聞けました。
使用したことがなかったSketchを使っているところが見れたり、三階ラボさんの制作された作品を拝見できたり…とても貴重な時間を過ごす事ができました。
Illustratorって思っていた以上に奥が深いんですね・・・・!!
今回勉強したことを活かせるよう、頑張ります!
p.s.
あいこじゃんけんで「すしゆき(あなご)」が当たりました。
めちゃくちゃかわいいです・・・・!!どこに飾るか迷い中です。