【新人Webデザイナーさんへ】おすすめ Chrome拡張機能7選

はじめまして、デザイン部のkumaelです。 今回は、みなさんご存知 便利なChromeの拡張機能の中から、私が愛用する厳選7選をご紹介します。 超有名どこばかりですが、弊社の新人Webデザイナーさんにおすすめした&これからおすすめしたい拡張機能達です。
1. 【サイズを測る】Page Ruler

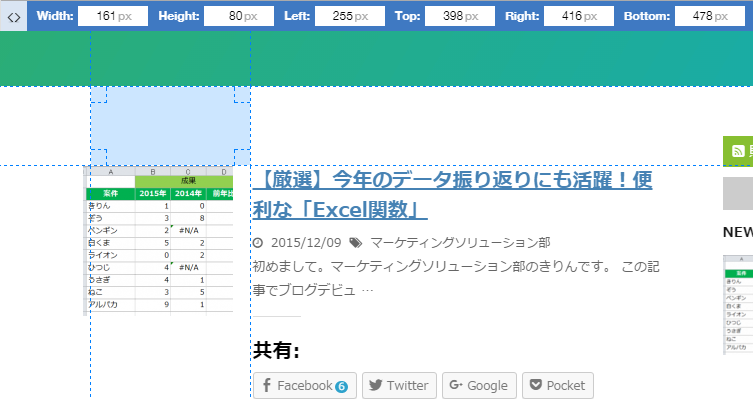
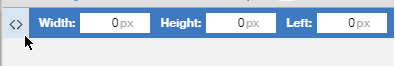
閲覧中のWebページで、「この余白だいたい何ピクセルかな」と確認したい時などに使っています。 インストールはこちら Page Ruler - Chrome ウェブストア ◎ドラッグした範囲のサイズを測れます 私の場合、基本的にこの使い方をしています。(要素ごとのサイズを調べるのは、Chromeの「検証」でやってしまう癖がついているため・・)
◎要素ごとのサイズを測れます

画面左上の「<>」のボタンで『Element Mode』の切り替えができます。 マウスオーバーするだけで、要素ごとのサイズが表示されます。
2. 【カラーコード抽出に】ColorPick Eyedropper
「この要素のカラーコードが知りたい!」という時に。狙いを定めてクリックするだけでカラーコードをコピーできます。 インストールはこちら ColorPick Eyedropper – Chrome ウェブストア
3. 【キャプチャ】Awesome Screenshot
上から下まで、Webページ全体をキャプチャしたい時に主に使っています。もちろん範囲指定もできます。 私はほぼ使いませんが、キャプチャしたあとに画像に注釈もつけれます。かなり軽快に編集できます。 ぼかしツールなんか便利そうです。 インストールはこちら Awesome Screenshot: キャプチャーと注釈 – Chrome ウェブストア
4. 【ページタイトルとURLを正確にコピー】Copy Title+URL to clipboard
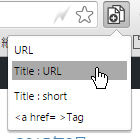
開いているページのタイトル、URLを下記4パターンでコピーできます。
- URLだけ
- タイトル:URL
- タイトル:短縮URL(現在機能していないような…?)
- aタグでタイトルを囲む

私はもっぱら Title:URL を使っています。
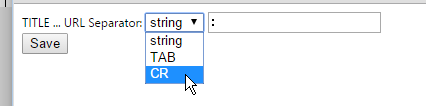
◎アイコンを右クリック >「オプション」から、コピーするテキストの形式が変更できます。

▼デフォルト「string」
『タイトル:URL』 Yahoo! JAPAN : http://www.yahoo.co.jp/
▼「CR」を選択で
『タイトル(改行)URL』 Yahoo! JAPAN http://www.yahoo.co.jp/ 個人的には改行が使いやすいです!
インストールはこちら Copy Title+URL to clipboard - Chrome ウェブストア
5. 【ウインドウサイズ変更】 Window Resizer
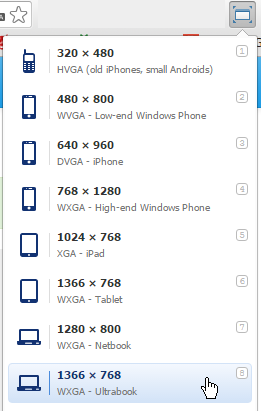
Chromeのウインドウサイズをきっちり指定して変更できるツールです。 デバイスごとのサイズがあらかじめ登録されています。オプションで好きなサイズも登録できます。
- ※Window Resizerについては、「マルウエアを含む恐れがある」「現在ダウンロードできません」という2014年の記事がたくさん見つかります。 2015年12月9日現在 下記URLからダウンロードできます。 Window Resizer含め、今回紹介している拡張機能は「Extension Defender」というマルウェアを含む拡張機能を検出する拡張機能(!)で、すべてチェック済で問題ないようですが、使用にあたっては自己責任でお願いいたします。
インストールはこちら Window Resizer - Chrome ウェブストア レスポンシブWebデザインのチェックに、 また、制作用の大きいPCモニターに慣れきっている場合には、違うサイズのモニタで見るとどんな感じか、ユーザーに近い目線を意識するきっかけにもなる拡張機能だと思っています。 ちなみに 弊社Webサイトの訪問ユーザーの画面の解像度です。 1位 1366x768(17.70%) 2位 1920x1080(15.83%) 3位 320x568(7.81%) 4位 (not set)(7.42%) 5位 1024x768(5.85%) (期間:2015/01/01~2015/12/08) 1366x768が1位ですね。他のサイトの解析を見ていてもこのサイズが1位か2位の事が多いです。

6. 【様々なデバイスで検証】Adobe Edge Inspect CC
レスポンシブWebデザインのサイト等、いろんなデバイスでの見え方は、やっぱり実機で検証したい!という時に便利です。 PCに複数のデバイスをワイヤレス接続し、同時に同じURLを見ることが出来ます。 こちらは少し特殊で、拡張機能をインストールするだけでは動きません。というより、Adobeのアプリメインです。 PC、タブレット、スマホなど各デバイスにAdobe Edge Inspectをインストールする必要があります。 ごめんなさい、手順が多いので、素晴らしいページをご紹介します。 マルチデバイス対応のウェブ開発を効率化する「Adobe Edge Inspect」の使い方 (1/4):CodeZine(コードジン) インストールはこちら Adobe Edge Inspect CC - Chrome ウェブストア
7.【開きすぎたタブをまとめてくれる】OneTab
私の「これがないと困る」ランキング1位です。OneTabへの感謝を伝えたくてこの記事を書いたといっても過言ではありません。 参考サイトを見るために、タブを開きすぎて何がなんやら…もはやファビコンも見えない という時、ありますよね? (いえ、社内ではそんな人私だけでしたが…) OneTabアイコンをクリックするだけ!現在開いているタブ閉じて、一覧にまとめてくれます。 そのリストは編集も簡単。「タブを固定」で固定しているタブはちゃんと残してくれるところもありがたいです。
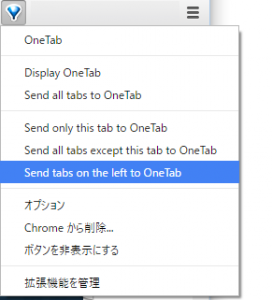
▼OneTabアイコンを右クリック。「このタブより左のタブだけまとめる」ということもできます

インストールはこちら OneTab - Chrome ウェブストア まとめたURLをシェアして公開や、エクスポートなんかもできるようです。 以上です!新人Webデザイナーさんへ おすすめChrome拡張機能7選でした。 類似プラグインもたくさんありますので、一番自分にしっくりくるものを探してみるのもいいですよ。それでは。