ついに施行開始!Webアクセシビリティを向上させるには何に気をつけたらいいの?
2024年4月民間の事業者に対する障がい者への合理的配慮の提供を義務付ける障がい者差別解消法が改正されました。
合理的配慮は、障害を持つ人々の権利を保護し、社会参加を促進するために、彼らの個々の特性やニーズに応じて社会的障壁を取り除くことを指します。
この施行にあたり、Webサイトにおける合理的配慮の提供を無視することはできないでしょう。
Webサイトにおける合理的配慮とは、情報へのバリアフリー化、つまりアクセシビリティの向上を指します。
それでは、実際にWebサイトのアクセシビリティを向上させるには、どういった面に配慮して改善していけばよいのでしょうか。
いくつか簡単に例を挙げてご紹介します。
1. コンテンツの構造化
適切な見出しや段落の使用、明確なナビゲーションを提供して、コンテンツの構造を明確にします。
ユーザーはコンテンツ全体を把握しやすくなり、理解や必要な情報を探す助けとなります。
- ナビゲーションは遷移先を明確に表す
- 内容がわかりやすいよう見出しを記述する
- 段落・セクション分けをコンテンツ内容に合わせ明確にする
- 各ページに、その内容を連想できるようなタイトルを適切に付ける
2. ユーザーインターフェースの設計
ユーザーは指やポインタ、視線、リモコンなどでデバイス操作をしWebサイトを閲覧しています。
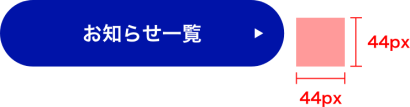
タップが正確に行えるようボタンなどのコントロール要素の領域を確保しましょう。 WCAGでは44×44px以上、Appleのヒューマンインターフェースガイドラインでは最低でも44×44ポイント以上(約59px×59px程度)で作成することと記載されています。
また、ボタンをタップすると何が起こるのか、ラベルや表記でその目的を明確に表すボタンにしましょう。
3. メディアのアクセシビリティ
動画や音声コンテンツにはキャプションやテキストといった音声以外の代替方法を提供しましょう。
これにより、耳が不自由な聴覚障害者やお年寄りでも内容を理解することができるだけではなく、音声を出さずに閲覧をする必要があるような多様な環境でもコンテンツを提供することができます。
4. フォームや入力項目
入力フォームを使いやすくし、エラーメッセージを適切に伝えることで、ユーザーがスムーズに操作できるようになります。
ラベルやWAI-ARIAを使用し明確に入力フォームの役割を表すようにしましょう。
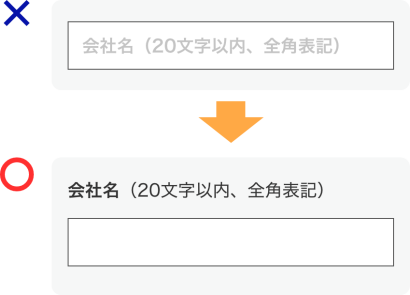
また、プレースフォルダーをラベルで表し、入力フィールド内に設置している例を見かけます。
値を入力した際に表示が消えてしまうため『何を入力したらいいのか』覚えておく必要があり、短期記憶が難しいユーザーにとって使いづらい仕様となります。
そのため、ラベルやその補足説明などは必ず入力フィールド外に記載するようにします。
5. キーボードナビゲーション
マウスやタッチパッドが使えないユーザーにも、スペースキーやエンターキーなど、キーボードだけでサイトを操作できるようにします。
Tabキーだけで操作ができるかどうか、また、Tabキーで操作する際にどこにフォーカスがあたっているのかを表すフォーカス・インジケータがページの最初から最後まで表示されていることも大切です。
6. テキストの読み上げ
スクリーンリーダーを使うユーザーにも理解しやすいよう、適切なHTMLマークアップやALT属性を使用して画像やリンクを説明します。
7. 色への配慮
コントラストの指標があるテキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1のコントラスト比が必要となります。また、色覚特性を持っている人や老齢の人、環境やデバイスによって、色の違いがわかりにくい場合があります。
そのため、色に頼らない差別化を図ることが必要です。
- テキストリンクは色だけでなく下線を引く
- 注意換気や重要情報、入力フォームでの必須項目のラベルなど、赤文字にするだけでなくアイコンや文字での強調をする
8.画面の動き
ユーザーの意図に関係なく自動で動いたり、音が鳴ったりするなどといった、画面上の動きには十分気をつけましょう。
例としてカルーセルの自動スクロールがあります。
自動でパネルがスクロールしてしまうと、ユーザー自身のペースでコンテンツを読むことが難しくなりますし、それが視界に入ることで他のコンテンツに集中が難しくなる場合もあります。
改善方法としては、手動でパネル切り替えができるよう前へ送るボタン、次に送るボタンの設置や、スクロールの動きを停止するボタンを設置します。
9. テストと改善
定期的にアクセシビリティテストを行い、ユーザーフィードバックを収集して改善を行います。
「ここがうまく使用できない」「改善してほしい」といったサイトのフィードバックを受け付けやすいようにお問い合わせ導線を整えることも合理的な配慮と言えます。こちらはWebアクセシビリティ向上のきっかけとしても比較的取り組みやすいのではないでしょうか。
最後に
これらのアプローチを組み合わせて、Webサイトのアクセシビリティを向上させることが重要です。
上記はWebアクセシビリティを向上させる一例となります。
このWebアクセシビリティには日本工業規格やW3Cから提供されるガイドラインが提供されています。
JIS X 8341-3:2016
WCAG 3.0