学生のうちに知っておきたかったコーディングの技
こんにちは!皆さま、クリスマスはいかがお過ごしでしょうか。
デザイン部コーダーのsataoです。
今回は私自身が「学生のうちに知っておきたかったコーディングの技」を何点か紹介していきます。
以前のカドタさんの記事「新人Webデザイナーの心得!」のコーディング版です!
これからWebデザイナー、Webコーダー…etcを目指す学生や、Web制作会社に就職が決まっている方は「新人Webデザイナーの心得!」と一緒に、ぜひ参考にしてみてください。
HTMLを組むときは文章構造を意識すること!
これは新人さんたちは特に気をつけて欲しい点です。
基本的なことなのですが、意識していないとデザインを組むためだけにhtmlを組みがちになってしまいます!
1,<ol> <ul>の区別をつけよう
リセットCSS等でlist-style:none;をかけていると違いが分からなくなってきますが、
<ol> <ul>には各それぞれちゃんと意味があります。
<ol>は番号や順番をつけたい項目に、<ul>は箇条書きや項目を並べる時に使いましょう。
2,見出しタグの使い方
<h1>(大見出し)タグはなにを設定していますか?
私は学生時代、よくロゴに<h1>タグをつけていました。
ロゴにつけるのも間違いではないのですが、ページによっては大見出しが違う場合があります。
(例えば、TOPページでは会社名・ロゴがh1になりますが、会社概要ページでは「会社概要」がh1にふさわしくなります)
私がh1をつける時は、そのページを象徴する「タイトル」につけるようにしています。
CSSでよくつまづく集
ただ、この要素を最前面にしたい!この要素を中央にしたい!ってだけなのに時間を費やしてしまうのはもったいないですよね。
ということで、私がつまづいたCSS集を解決策と一緒にご紹介します。
1,z-indexが効かない!パート1
これはpositionタグをいれることで解決しました。
z-indexとpositionタグはセットでと頭に入れておくとスムーズにz-indexが使いこなせるようになります。
css
div {
position:relative;
z-index:10;
}
2,z-indexが効かない!パート2

スマホでよく使われる、ボタンを押すと出てくるタイプのナビゲーションで、
headerとナビゲーションそれぞれにz-indexをいれているのに、
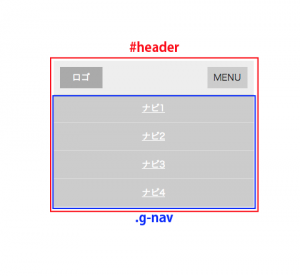
こちらのようにナビがheaderの上を通って出てきてしまうことがあります。
これは、外側のdiv(#header)のz-indexが優先されているので、
中のz-indexは無視されてしまいます。
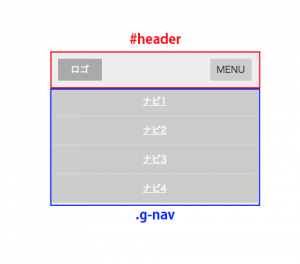
なのでこういうタイプのものは、下記の図のように、
ナビゲーションをheaderから出してあげて、それぞれにz-indexを設定すると効くようになります。

z-indexがどうも効かないな…と思ったら、要素の外側のdivをみてみてください。
今回のようなことが起こっているかもしれません。
ちなみに、成功例はこちらです。
3,vertical-align:middle;が効かない!
どうしても文章を中央に置きたい、なのにvertical-align:middle;が効かない!そんなことありませんか?
これは私の中で一番つまづいたCSSです。
なんとvertical-align:middle;はインライン要素にしか効かないようです。
なので、divやpタグに設定しても効かないわけです。
そんな時はvertical-align:middle;と一緒にdisplay:table-cell;を使うとキレイに中央にいきます。
このvertical-alignについてはいろんな記事があるので、他にもいい方法があるかもしれません。
でも一番手軽なのはこの方法だと思います。
css
div {
display:table-cell;
vertical-align:middle;
}
aタグの範囲

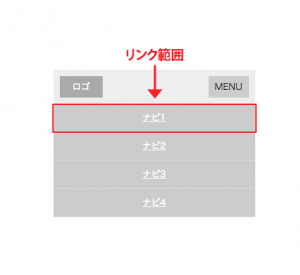
これはスマホコーディングをする際、特に気をつける点です。
スマホは、クリックをしやすいようにクリック範囲を広めにする必要があります。(上図参照)
先ほどのz-indexが効かない!パート2で紹介したでもページはリンクが文字にしか入っていないので、これは悪い例です。
なので、スマホコーディングをする際は、aタグにdisplay:block;を入れて、クリック範囲を広くしましょう。
css
.g-nav li a{
display:block;
padding: 15px 0;
}
※paddingや高さは、aタグにつけること
最後に
今回は基礎的なhtmlやcssを書きました。
動きを豊かにするjsやcss3などありますが、まずは基礎をきちんと学ばなければjsやcss3が動かない原因にもなります。
学生のうちや就職する前に、まわりの人がどんなことでつまづいているか知っていれば、
良いコーディングライフが送れると思います!
最後に、ここまでやっていたナビゲーションのソースを配布します!
参考までにお使いください♪ デモ
スマホのナビゲーション
html
<div id="container">
<div id="header" class="clearfix">
<h1>ロゴ</h1>
<div class="menuBtn">MENU</div>
</div>
</div>
<div class="g-nav">
<ul>
<li><a href="">ナビ1</a></li>
<li><a href="">ナビ2</a></li>
<li><a href="">ナビ3</a></li>
<li><a href="">ナビ4</a></li>
</ul>
</div>
js
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script>
$(function() {
$('.menuBtn').on('click',function(){
$('.g-nav').toggleClass('open');
});
});
</script>
css
#container {
width:320px;
margin: 0 auto;
}
#header {
width: 100%;
position:relative;
z-index:10;
font-size:14px;
padding:10px;
background:#EEE;
overflow:hidden;
color:#222;
}
#header h1 {
display:inline-block;
padding:10px 20px;
background:#AAA;
font-size:14px;
color:#fff;
float:left;
}
.menuBtn {
display:inline-block;
background:#CCC;
padding:10px;
float:right;
cursor:pointer;
}
.g-nav {
width:100%;
position:absolute;
top:-188px;
left:0;
-webkit-transition: top .75s;
-moz-transition: top .75s;
transition: top .75s;
z-index:0;
}
.g-nav.open {
position:absolute;
top:54px;
}
.g-nav li {
width: 320px;
margin:0 auto;
text-align:center;
border-bottom:1px #DDD solid;
background: #CCC;
}
.g-nav li a{
display:block;
padding: 15px 0;
color:#fff;
}